Buatlah garis miring dengan menu line
 seperti di gambar di bawah ini tujuannya yaitu untuk mengambil titik sudut pertama untuk membuat bentuk bola
seperti di gambar di bawah ini tujuannya yaitu untuk mengambil titik sudut pertama untuk membuat bentuk bola
Selanjutnya buat gambar berbentuk bola dengan menggunakan menu oval
 Seperti di gambar dengan mengambil titik di garis miring tersebut. Jika kita mengambil sudut pertamanya dari garis miring tersebut maka hasilnya akan seperti di bawah ini.
Seperti di gambar dengan mengambil titik di garis miring tersebut. Jika kita mengambil sudut pertamanya dari garis miring tersebut maka hasilnya akan seperti di bawah ini.
kemudian buatlah gambar segitiga di dalam gambar

setelah itu buat titik – titik di sudut gambar tersebut , agar saat proses menggambar kita tidak kesulitan

buatlah 3 garis mengambilnya dari titik merah tersebut

setelah selesai buat garis lengkungnya menggunakan menu curve


setelah selesai kita sekarang membuat garis bantu lagi tempatnya di pertama kali kita membuat garis miring tadi. perhatikan gambar di bawah ini

kemudian gunakan menu oval , dan ambil titik awalnya di titik ke 2 tersebut dan bentuklah gambarnya seperti ini

setelah itu buat garis Bantu ke 3 letaknya di atas garis miring pertama

jika sudah , buat bentuk bola dari titik ke 3 , setelah itu bentuk bolanya seperti yang sudah di contohkan ini

jika sudah … kita break dulu … sambil minum kopi ( ^ ^ )
karna gambarnya agak rumit kita berhebti sejenak untuk merapikannya ,
agar nanti tidak kebingungan. Hapus bagian-bagian yang tak penting


jika sudah hasilnya akan seperti di atas
kemudian buatlah titik Bantu terakhir untuk membuat garis oval
 yang satunya
yang satunya
jika sudah , buat bentuk bola dari titik ke 4, setelah itu bentuk bolanya seperti yang sudah di contohkan ini

nah sekarang … langkah bersih-bersih .. hapus bagian yang tak penting . ikuti instruksi dari gambar di bawah ini..



dan hasilnya akan seperti ini

nah sekarang tinggal pewarnaan saja

untuk warna merahnya masuk Menu color > Edit color


akhirnya jadi juga deh JRENG…!!! JRENG…!!!!

Mangekyou Sharingan

1. Masukkan (import) gambar ke dalam stage

misalnya gambar mobil seperti gambar di bawah ini

2. Setelah gambar berada pada stage, atur besarnya stage sesuai dengan ukuran gambar yang telah di import tadi misalnya 500 px (width) dan 315 px (height)

3. Ganti nama layer1 menjadi mobil

4. Tambahkan satu layer baru, kemudian ganti layer tersebut dengan nama efek.

5. Klik icon rectangle tool ( tekan huruf R di keyboard ), kemudian gambar persegi panjang melebihi gambar mobil, seperti gambar di bawah ini.

6. Klik gambar persegi panjang yang telah dibuat tadi, kemudian ubah warna persegi panjang seperti gambar di bawah ini

7. Kemudian untuk mendapatkan efek cahaya yang mengkilap, lakukan pengaturan warna persegi panjang seperti gambar di bawah ini

8. Efek mengkilap telah selesai dibuat, kemudian langkah selanjutnya, tambahkan satu layer lagi, kemudian ganti nama layer tersebut dengan animasi

9. Masih di layer animasi kill icon Pen tool

10. Kemudian buatlah bagian yang akan dianimasikan misalnya seperti gambar di bawah ini.

11. Setelah area yang dianimasikan selesai dibuat, maka langkah selanjutnya yaitu klik kanan pada layer animasi pilih menu mask


12. Klik frame 30 pada setiap layer, kemudian tekan F6 untuk memberikan insert keyframe

13. Klik kanan antara frame 1 – 30 pada layer efek, kemudian pilih menu create motion tween


14. Klik frame 30 pada layer efek, kemudian pindahkan gambar persegi panjang ke sebelah kanan dari gambar mobil, seperti gambar di bawah ini

15. Tekan ctrl + enter untuk melihat hasilnya…
Preview in image mode

Preview in Animation Mode
Cling.. Cling.. Mobil Bersinar Mengkilap ^_^
Enjoy it…………
SEMOGA BERMANFAAT
PERTAMA
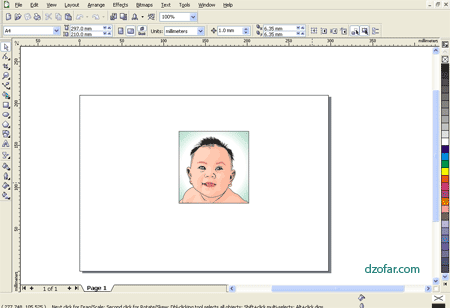
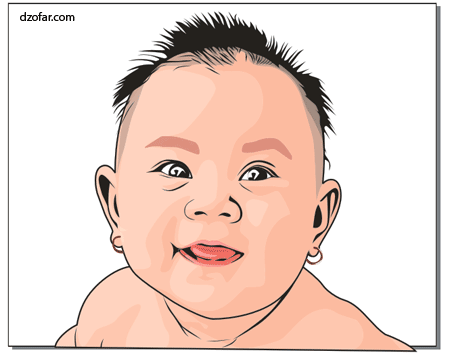
Bukalah file CDR yang sudah saya berikan.

Sudah, dilihat dulu karya saya. Ucapkan say good bye pada ukurannya. Soalnya nanti ukurannya akan diperbesar. Hohoh..
KEDUA
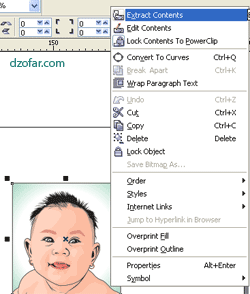
Lalu klik kanan pada karya saya, halah, maksudnya pada imagenya. Lalu pilih Extract Contents

KETIGA
Delete objek perseginya. Atau objek-objek yang nggak ingin ikut dicetak.

KEEMPAT
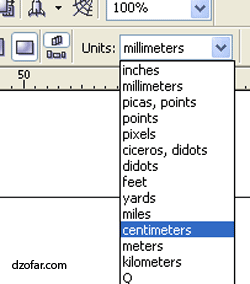
Setelah bersih, sampean setting ukuran menjadi centimeter.

Lalu beri ukuran sesuai yang diinginkan. Saya kali ini memberi contoh ukuran 10 R, yaitu: 25 cm x 20 cm.

Tekan enter.
KELIMA
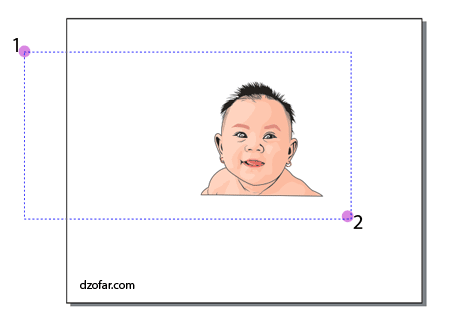
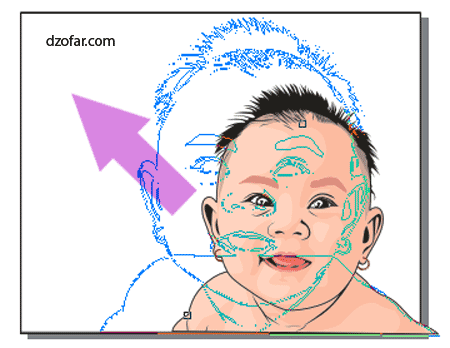
Seleksi semua object vector, dalam hal ini semua bayi. Bisa dengan ctrl A. Atau di drag seperti gambar di bawah ini.

Lalu tekan CTRL+G, alias Group.
KEENAM
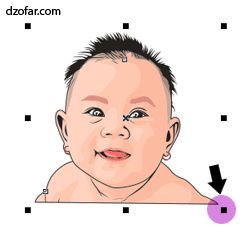
Silakan diresize sesuai ukuran yang telah ditentukan tadi. Jangan sampai ada yang kurang. Mending berlebih dari pada kurang gede.



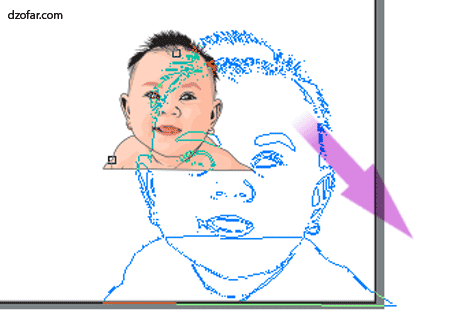
Feel free aja, jangan takut pecah!!! Ini vector bung, bukan bitmap! Mau diperbesar seberapa pun, tetep mulus kinclong tanpa cacat! Buktikan sendiri!

Tuh khan, nggak pecah sama sekali!!!
KETUJUH
Nah, langkah selanjutnya adalah membuat background.
Klik dua kali pada rectangle tool.

Agar-supaya-biar terbentuk persegi persis seukuran kertas yang telah ditentukan tadi.
KEDELAPAN
Buat objek apa aja terserah. Saya kasih contoh persegi. Lalu klik pada menu effects > PowerClip > place Inside Container….
Akan muncul tanda panah. Arahkan pada background dan klik kiri. Nah begitu. Apa? ilang? CTRL+ Z aja untuk mengulangi.

Lalu setelah persegi kecil itu masuk ke dalam kontainer background, sekarang saatnya memasukkan vector bayi ke dalam kontainer juga.
NB: persegi kecil yang saya masukkan ke dalam kontainer tadi adalah semata-mata untuk pancingan. Soalnya vector bayi itu terlalu banyak objeknya (sampai ratusan objek!), jadi nggak bisa dimasukkan ke dalam kontainer.
Nah, klik pada vector bayi dan cut, atau tekan CTRL+X.
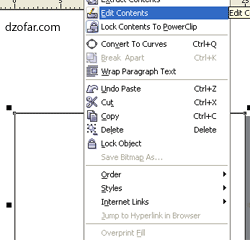
Lalu klik kanan pada background persegi, dan pilih edit contents

Setelah masuk ke dalam kontainer, sampeyan tekan CTRL+V atau paste. Vector bayi sekarang sudah masuk ke dalam kontainer.

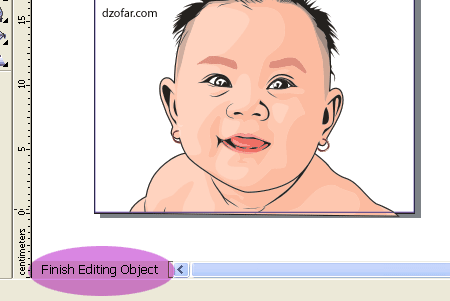
Lalu tatalah letaknya sedemikian rupa sesuai keinginan. Akhiri dengan meng-klik, Finish Editing Object

KESEPULUH
Nah, sekarang sampeyan tinggal mewarnai background sesuka anda, bisa main gradasi, atau apa aja deh. Khan background itu nggak penting, yang penting tetep vectorannya dong.
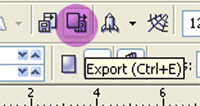
Lalu kalau sudah selesai, tinggal klik export di property bar di atas sono.

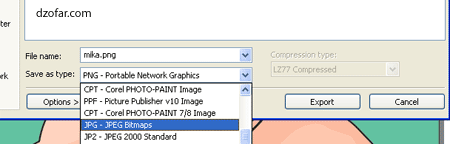
Akan muncul kotak dialog baru, isi nama terserah anda. Pilih pada File of type: JPEG Bitmaps.

Kalau sudah, Klik export. Akan muncul kotak dialog baru.

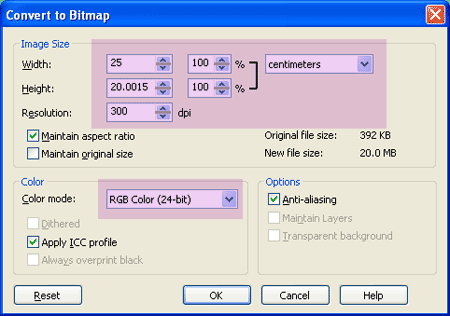
Ikuti saja seperti contoh di atas.
- Weight: 25 cm,
- Height: 20 cm;
- Resolution: 300 dpi, yang ini hukumnya fardlu ‘ain! Soalnya untuk kualitas cetak, minimum resolusi adalah 300 dpi
Klik OK.
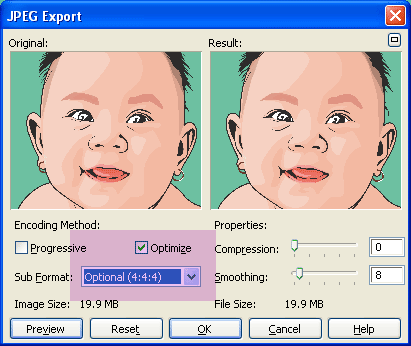
Akan muncul kotak dialog baru lagi. Kotak dialog ini menampilkan screenshot gambar hasil export nanti. Pilih pada option optimize, dan optional (4:4:4).
Kalau mau zoom out, klik kanan berkali-kali di layar screen shoot (yang ada dua itu lo, kiri dan kanan. Yang kiri itu sebelum, yang kanan itu sesudah) di kotak dialog tersebut.

Selesai bro.
Mau lihat ukuran file hasil export ke JPG tadi??
noooh…

Bandingkan dengan ukuran file vector masternya..

…dan hal itu menurut saya MASUK AKAL!
Makanya, itulah hebatnya vector, bisa memerkecil ukuran ratusan kali, bahkan ribuan kali bahkan lebih. Lawong vector itu yang diukur khan bukan besar kecilnya objek, melainkan banyak sedikitnya objek dan node..


